21 novembre 2006
2
21
/11
/novembre
/2006
00:00
Bonjour,
Aujourd'hui je vais vous proposer encore une fois quelque chose d'assez simple à réaliser.
Comme j'ai plusieurs "casquettes" sur Over-Blog... et donc plusieurs blogs, le 14 de ce mois j'ai eu l'occasion de découvrir un blog que je ne connaissais pas et sur ce blog une photographie d'un ouvrage aux points de croix que la blogueuse avait réalisé.
Je lui ai demandé l'autorisation d'utiliser son modèle et elle m'a de suite envoyé un courriel (en plus d'un commentaire) pour me donner son accord.
La réalisation est très simple, pour chaque point de croix, vous faite un point d'un pixel, il n'y a qu'à suivre ligne par ligne et à compter ;)
Voici un recadrage de l'image de "tagadazaillezaille" et un agrandissement de la copie que j'ai réalisé.

Voici en "grandeur nature" l'image

Sur cette page vous pouvez dès à présent découvrir les modèles pour fond d'écrans créé à partir de l'image.
Encore merci à "tagadazaillezaille" et à son blog
Published by √'ğer
-
dans
Créer un fond d'écran
14 novembre 2006
2
14
/11
/novembre
/2006
03:48
Published by √'ğer
-
dans
Créer un fond d'écran
14 novembre 2006
2
14
/11
/novembre
/2006
00:00
Bonjour,
Aujourd'hui je vous propose la création d'un fond d'écran "Style Mosaïque", c'est très facile et dans cet article je ne vais pas aller plus loint que la création d'une "base" qui est déjà à elle seule un motif à part entière.
Lors des premiers articles nous avons déjà vu le fonctionnement de "Paint", aussi je vais directement passer sur certains points.
Pour commencer et histoire d'avoir une base sous les yeux, nous allons créer un carré de 29x29pixels (image -> attibuts...), on met le carré en couleur rouge avec l'outil de remplissage
Maintenant nous sélectionnons la couleur blanche.
Et nous allons faire un bord d'un pixel sur toutle bord et ensuite diviser le carré en plus petits (chacun faisant 6x6 pixels)
Voici ce que vous obtenez :

(Ici un agrandissement [huit fois] pour plus de "visibilitée")

Maintenant que nous avons une "base" il est plus facile d'y travailler... même si c'est pour en partie le "détruire" (travailler c'est faire et défaire ^o^)
Nous allons donc "déformer" les carrés pour obtenir par exemple ceci (la mesure totale reste la même soit 29x29 pixels):

Ici encore un agrandissement :

Ensuite une mise en couleur :

Nous poursuivons en "diagonale" :

Et vous avez presque fini
En effet lors de "l'assemblage" "côte-à-côte" il y aurait un bord de 2 pixels, aussi via "image -> attibuts..., on donne les valeurs de 28x28 pixels, ce qui va supprimer les deux "bordures" "en trop".
Nous avons donc notre "unitée" de base.

Si nous "l'assemblons" nous avons ceci (ici assemblé en 3x3) :









Bien sur vous pouvez créer d'autres couleurs...
un "truc" sympa, c'est "l'inversion des couleurs" j'en avais déjà parlé dans cet article (http://www.vinea.over-blog.com/article-4071322.html
Ce qui donne :

Vous voyez, c'est presque magique !
Avec l'inversion nous pouvons encore nous amuser,
re-mettre les lignes des "séparations" en blanc :

(c'est fou ce qu'un détail peut changer ^^)
Et une nouvelle inversion donne :

Voila, en quelques clics, nous avons 4 "bases" différentes.
Dans le prochain article je vais vous proposer quelques idées à partir de cette "base".
Published by √'ğer
-
dans
Créer un fond d'écran
9 novembre 2006
4
09
/11
/novembre
/2006
06:00
Published by √'ğer
-
dans
Créer un fond d'écran
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Suite de l'article : Reprise d'un motif (Présentation)
A présent que nous avons un "brouillon", nous allons reproduire au net l'image (en faire une copie)
Nous en étions donc à ce stade :

Comme dans l'article précédent, nous allons encore une fois sélectionner notre travail et le couper :
Rappel des oprérations ;
Avec l'outil "Sélection" vous entourez votre sélection précédente
Vous faite un "clic" droit sur la souris et "couper"
Ensuite : Fichier -> Nouveau (Le programme vous demande si vous désirez "enregistrer les modifications" -> Répondez "Non" [ce qui vous permet de garder votre fichier d'origine intact])
Dans la nouvelle fenêtre "clic" droit -> Coller

Sur la partie droite de votre image tracez un carré qui à les mêmes mesures que votre "brouillon" (aidez vous du marquage fait au dédut pour vous aider à compter les pixels [vous pouvez aussi "coller" une seconde fois le "brouillon" et effacer son contenu])
Ensuite en vous aidant du "quadrillage imaginaire" (les marques des pixels) commencez à redessiner l'image... (Utilisez l'outil "prélèvement d'une couleur" de votre "brouillon" pour travailler dans les même couleurs et donc avoir une meilleure idée de la copie)
Tracez un des bord... comme le dessin est "symétrique" dans la diagonale vous pouvez en même temps descendre sur un des bord

Comme vous le voyez dans mon exemple ci-dessus, je ne suis plus sur les mêmes "mesures" que l'original.... En effet dès le départ j'ai remarqué que les lignes avait (devaient avoir) la même épaisseur en pixel, j'ai donc compté sur ma copie sans tenir compte des valeurs du "brouillon"
Dès lors je remet le carré de ma copie "à mesure"

Par facilité, je trace aussi les marques de pixels sur les deux autres bords

Je continue le remplissage, sachant que ce qui est en haut à gauche est strictement la même chose que ce qui est en bas à droite, je reprend donc mes valeurs précédentes

Je continue en tracant vers le centre du dessin

A l'aide de l'outil "Ligne" je réuni les deux angles par une diagonale

J'épaissi le trais de la diagonale

Je continue avec l'autre couleur

Je remarque que le trait d'une des couleurs est trop épais, je sélectionne l'outil "Gomme" et efface la ou je juge que le trait est trop épais

Je termine le remplissage.

Ma copie est terminé, encore une fois j'utilise l'outil "sélection", je coupe, colle en ajustant correctement les bords supérieur et gauche au bord de la fenêtre, et ensuite je met à mesure le côté droit et le bas....
Je sauvegarde (utilisez un nom différent du dessin de base, sinon vous allez "l'écraser" et donc le perdre.
Juste par curiosité, j'ouvre le dessin d'origine et je colle dessus ma copie
(ici juste un morceau du dessin d'origine avec la copie)

Vous ne voyez pas bien ?
Voici ou il se trouve (ici une des deux couleur en "fausse couleur" pour vous aidez)
Le dessin ne correspond pas à 100%, mais c'est normal (le flou [bavures] à été rectifié, ainsi que l'épaisseur des traits)... le but ici était de recréer un dessin s'opprochant le plus de l'original.

La suite : Reprise d'un motif (Adaptations et astuces)
Published by √'ğer
-
dans
Créer un fond d'écran
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Voici l'image de de départ ;
(Comme expliqué dans Reprise d'un motif (Présentation) c'est un véritable papier paint des '70)

En premier on choisi une partie de l'image, comme c'est un dessin "géométrique" qui se répète on s'arrange pour sélectionner une "unitée complète"

Avec l'outil "Sélection" vous entourez votre sélection précédente
Vous faite un "clic" droit sur la souris et "couper"
Ensuite : Fichier -> Nouveau (Le programme vous demande si vous désirez "enregistrer les modifications" -> Répondez "Non" [ce qui vous permet de garder votre fichier d'origine intact])
Dans la nouvelle fenêtre "clic" droit -> Coller

Si vous observez l'image, vous remarquerez que le motif est en fait un assemblage de 4 partie d'un motif "primaire" (un peu comme un quartier d'un quart de tarte [ou de camenbert])... c'est la technique vue dans Fonds d'écrans mosaïque 6 pixels
Vous tracez les quartiers, car dès lors il est inutile de retravailler toute l'image (donc je travaille avec le carré supérieur gauche)

Ensuite sur les bords extérieur d'un de mes quartier je "marque" un pixel sur deux (ce qui me permet de faire un quadriallage "imaginaire", ces marques me serviront plus tard [elles peuvent d'ailleurs être tracées plus tard, mais bon faut bien le faire à un moment et donner une "ligne de conduite ;o) ])

Comme sur l'exemple ci-dessus le "marquage des pixels" n'est pas très visible, voici un "zoom" sur le carré supérieur gauche (celui que j'utilise)
Les petits carré rouge et bleu sont mon "marquage"
Remarquez au passage les flous et bavures (chevauchement) des couleurs, ainsi que la pixelisation de l'image d'origine

Je "tire" sur un des bord de l'image et j'utilise l'outil "prélèvement d'une couleur" (ça resemble à une "pipette" compte gouttes [comme pour les gouttes nazale]) et je "marque sur le bord une couleurs, je refait ça pour la deuxième couleur (pour ceux qui sont déjà habitué au programme vous pouvez aussi noter les valeurs RVB) ...je préfère avoir mes "prélèvements" un peu comme sur une palette de peintre...)

Maintenant, l'image étant un peu floue (la couleur "bave") au niveau des frontières entre couleurs, je vais les départager. Pour ce faire je choisi une couleur autre que celles déjà présente pour mieux "démarquer" et je retrace les traits en suivant la "frontière"...
je commence par les lignes droite avec l'outil "pinceau" pour les petites lignes, avec l'outils "Ligne" si elles sont plus grandes

Ensuite pour les diagonales j'utilise uniquement l'outil "Ligne"
Je me met à l'extrémité d'une droite tracé et je réuni vers l'extrémité de la droite "correspondante"

Maintenant que la frontière est bien délimitée, je colorie "en fausse couleur" une des deux teinte

Je choisi une autre couleur et colorie à son tour l'autre partie

Je remet les couleurs d'origine. Pour ce faire je prend l'outil "Prélèvement d'une couleur", je le dirige vers un des "prélèvement" fait tantôt, je prend l'outil "Remplissage" et je remet à la couleur d'origine

La même action avec la deuxième couleur

Voila vous avez l'image comme à l'origine, mais sans les "bavures"
La suite : Reprise d'un motif (La reproduction)
Published by √'ğer
-
dans
Créer un fond d'écran
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Cette fois-ci je vais reprendre un motif que je n'ai pas créer...
En fait le motif d'origine est un "véritable" "papier peint" (pour les murs d'une maison donc) des années 1970 !
Je vais diviser l'article en quatre parties.
La première partie va être consacrée à créer un "brouillon" à partir de l'image d'origine.
En effet peut-être que votre document d'origine (une vraie photo, une image internet, un "scan",...) n'est pas net (pixelisation, bords entre les couleurs flous,...) ou "l'angle" de l'image pas directement exploitable (appareil photo pas droit par raport à l'image, contre plongée,...)
Je vais "encore" utiliser le programme "Paint" (c'est celui que je maîtrise le mieux ^o^ ), mais comme j'ai déjà pu vous le faire découvrir (Prise en mains, Fonds d'écrans Mosaïque 3 pixels, Fonds d'écrans mosaïque 6 pixels) de ce fait je vais uniquement décrire les actions (sans présenter les outils et leurs emplacements). Vous pouvez bien sur réaliser la même chose avec d'autres programmes (et les utiliser si vous les avez mieux "en mains")
La deuxième article lui vous fera découvrir un "pas à pas" pour reproduire l'image "au net"
La troisième elle parlera de quelques petites adaptations pour répondre à vos critères (ou envie) et à la présentation des différents modèles créer.
----------------------
Première partie :
Reprise d'un motif (Créer un brouillon)
Deuxième partie :
Reprise d'un motif (La reproduction)
Troisième partie :
Reprise d'un motif (Adaptations et astuces)
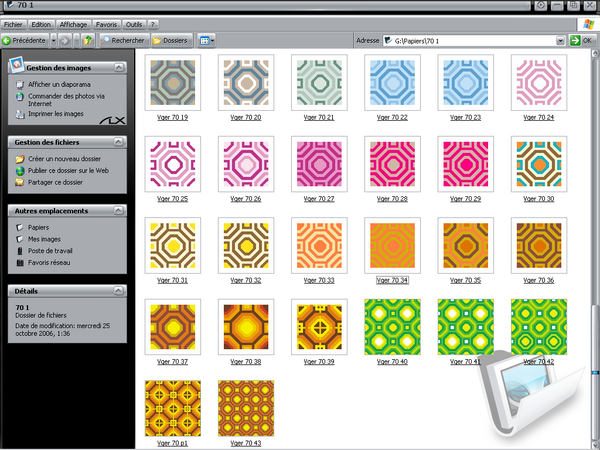
La galerie :
http://www.vinea.over-blog.com/album-276650.html
Published by √'ğer
-
dans
Créer un fond d'écran
7 octobre 2006
6
07
/10
/octobre
/2006
05:45
Nous avons vu comment utiliser la fonction de base de "Paint" dans cet article : Prise en mains et comment créer des fonds d'écrans à partir d'un dessin de 3 pixels grâce à cet article : Fonds d'écrans Mosaïque 3 pixels
A présent je vais vous montrer comment créer des petits dessins (toujours en "mode mosaïque"), qui sont en fait un "arrangement" de vos premières réalisations :
A cet effet nous allons reprendre un modèle 3x3 pixels déjà créé ;
Cliquez dans votre dossier ou sont vos premiers essais, clic doit ouvrir avec "Paint"

Comme expliqué dans "Prise en mains" vous faites "Loupe" et puis "8x".
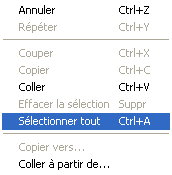
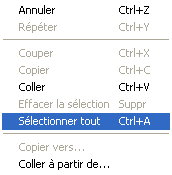
Ensuite vous allez dans les "onglet" et vous sélectionnez "Edition"

Dans édition choisissez "Sélectionner tout"

Vous revenez directement (une deuxième fois dans le menu "Edition" et cette fois vous sélectionner "Copier"
Ensuite vous allez dans l'onglet "Image" et vous chosissez "Attibuts..." (Nous y somme déjà allez dans "Prise en mains") et dans la valeurs pixels vous doublé celle de votre modèle (Donc nous passons de 3x3 à 6x6).
Vous allez retrouver votre image, mais entourée sur trois côtés d'un bord blanc (pas visible ici):

Maintenant vous retournez dans "Edition" et c'est : "Coller" qu'il faut choisir.
(Votre image va être entourée de "pointillé".)
Vous placer votre curseur dessus et il va se changer en curseur "multidirectionnels" (pour autant que vous n'avez pas personnalisez votre pointeur dans Windows ;o) ), appuyez sur le "clic gauche et en maintenant la pression sur le curseur faite bouger votre souris, votre dessin de base se dédouble en suivant votre curseur.
Vous le placez le dessin juste dans le coin opposé (en bas à doite)

Vous retourner encore sous "Edition", puis coller et cette fois, vous placez le carré à droite en haut.

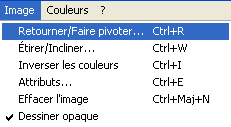
Vous retournez dans les onglets et vous choisisez "Image"

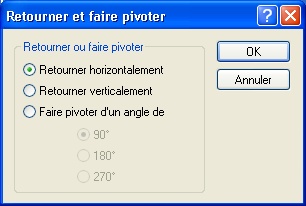
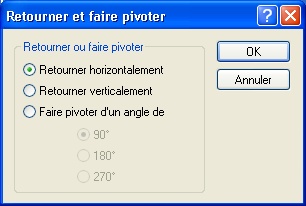
et ensuite , "Retourner/Fare pivoter..."

Une fenêtre s'ouvre et vous "validez" "Retourner horizontalement" et vous cliquez sur "OK"

Vous obtenez ceci :

Vous répétez toute l'opération, encore une fois ("Edition" - "Coller" / "Image" - "Retourner/Faire pivoter..." -"Retourner horizontalement" "OK") mais cette fois mettre l'image en bas à gauche.
Note : Vous pouvez commencer par coller et retourner l'image avant de la placer au bon endroit (donc inutile de recommencer tout si vous avez oublié l'ordre")
Voila, vous êtes en possession d'un nouveau modèle de background

Vous "l'enregistrer sous..." (Rappel: Attention au choix, pour pas écraser votre modele de 3 pixels)
Note : Bien sur vous pouvez dessiner directement le modèle... le but ici est d'aussi découvrir les fonctions de "Paint" pour des dessins futur qui seront plus compliqué ;o)
Voici des exemples de "rendu" :
(Ici le même choxs de couleurs, mais une fois le "fond" clair et le "dessin" en foncé, et dans le deuxième cas, le "fond" en foncé et le "dessin" en clair


Et ici les deux mêmes exemples avec juste une inversion de couleur (vue aussi dans l'article Fonds d'écrans Mosaïque 3 pixels)


En espérant que cela vous donnera pleins d'idées ^o^
Published by √'ğer
-
dans
Créer un fond d'écran
4 octobre 2006
3
04
/10
/octobre
/2006
00:00
Créer un fond d'écran n'est pas très compliqué...
Ce qu'il vous faut c'est juste du temps et des idées.
Il existe plusieurs techniques, moyens et programmes pour y arriver.
Le plus simple est bien sur une recherche Internet avec entre autre "Google" ; vous taper les mots clefs et ensuite vous choissisez l'onglet "image" : ce qui vous donne : Fonds d'écran, Background (mais oui, pensez au autres langues ;)), ou un mot plus "ciblé" avec votre recherche par exemple Iles, etc...
Ensuite et c'est plus sympa, vous pouvez aussi utiliser vos propres photos, soit vous les avez prises avec un APN (Appareil Photo Numérique) et elles sont déjà numérisé, soit vous avez un appareil "classique" à pellicule et la deux choix s'offrent à vous : Lors du développement vous demandez en plus du support papier et de vos négatifs, un photo-CD, soit vous scanner vos photos vous même (ou vous retournez avec vos négatifs et ou anciennes photos chez votre photographe).
Reste un troisièmes cas de figure : Vous créez vous même votre fond d'écran ! C'est de cette dernière option que je choisi de vous faire découvrir, de façon très basique, pour que cela reste réalisable par ceux qui n'y comprennent rien ou qui découvrent ; Nouveau utilisateur, jeunes & moins jeunes.
A cette fin, je vais aussi utiliser un programme que tout utilisateur de PC (Personal Computer, soit en français : Ordinateur Personnel [Si au passage vous voulez en savoir plus "PC" ) qui utilise Windows (98, Xp,..) a sur sa machine : "Paint" (il existe d'autres programmes qui font aussi bien, si pas mieux, mais il faut bien commencer quelque part ;o) ) cliquez ici pour voir les premières explications sur l'utilisation du programme et sur la réalisation du premier "fond"
Note: Pour ceux qui ont un blog ici sur "Over-Blog" je ferai aussi une rubrique d'aide pour vous montrer ou placer votre fond à différents endroits (Fond du blog, entête, bas de page, modules, etc. dans le CSS [pour "Cascading Style Sheet" ou en français : Feuilles de style en cascade])
Published by √'ğer
-
dans
Créer un fond d'écran
4 octobre 2006
3
04
/10
/octobre
/2006
00:00
Avec cet article nous allons nous habituer à "Paint" et créer le premier fond d'écran.
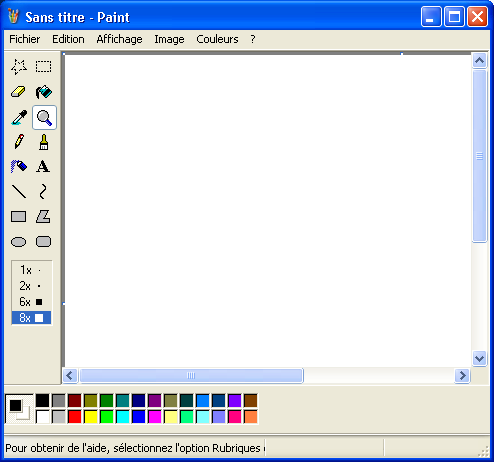
Pour trouver "Paint" sous "Windows XP" : Démarrer -> Tous les programmes -> accessoires (et il est dans la liste) -> cliquer sur l'icône
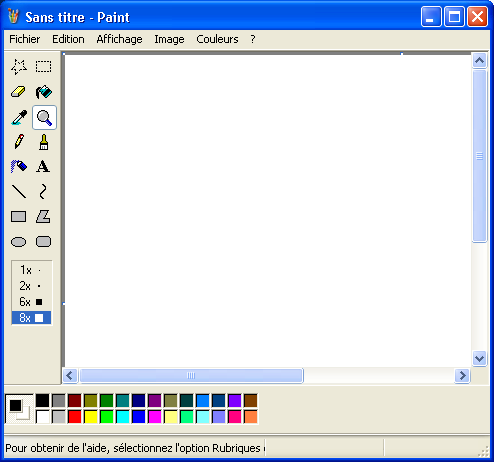
"Paint" s'ouvre...

Cliquez sur la "loupe" 
Ensuite sur "8x" 
Note : Pour ceux qui veulent et moyennement un peu de dextérité, juste en dessous de "8x" il y a une ligne blanche à peine visible... si vous arrivez à cliquer dessus vous faite un "10x" (c'est ce que certains appellent un "oeuf de pâques", un petit programme surprise ou une fonction caché ;o) )
Ensuite cliquer sur l'onglet "image" ,

chosissez "attributs..."

dans "Largeur" marquez "3" et dans "Hauteur" (3) aussi, vérifiez que dans "Unités" c'est bien "Pixels" qui est choisi ;

cliquez sur "OK" pour valider.
Note : Oui nous allons travailler avec un fond qui fait 3x3 pixels (d'ou l'utilité d'utiliser la loupe ;) )... Certains vont se dire : "il nous fait une blague!" et je répond : "Pas du tout !", le fond ainsi créé sera "démultiplié" par le "CSS", un peu à la façon d'une mosaïque.
A présent il ne vous reste plus qu'à choisir deux couleurs :
Pour ce faire cliquez en premier sur votre "outil" de dessin ; Choisissez le crayon

ensuite, cliquez sur une couleur de votre choix ;
Soit avec la palette de base :

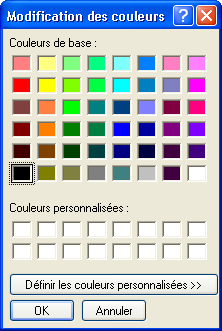
Vous pouvez aussi choisir d'autres couleurs, pour cela allez cliquez sur "Couleurs" (il n'y a qu'un choix dedans)

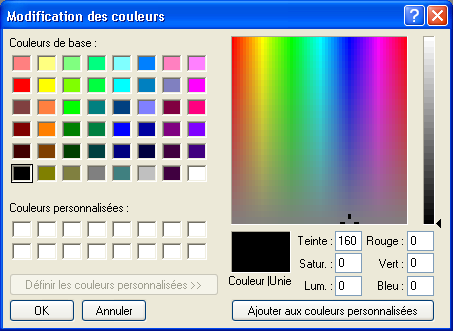
et cette fenêtre s'ouvre

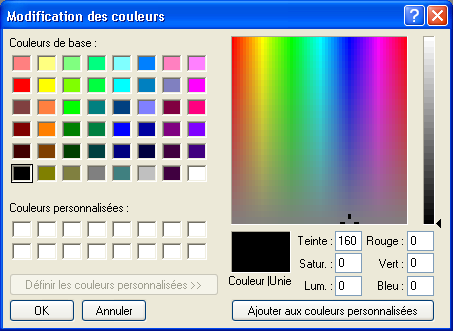
Vous pouvez aussi personnaliser la palette (créer vos couleurs) en cliquant sur "Définir les couleurs personnalisées"... promenez votre souris dans la palette "arc-en-ciel" à droite et vous voyez la couleur dans le petit rectangle juste en dessous... vous avez votre couleur ? Cliquez sur "Ajouter aux couleurs personnalisées"
Note : Vous pouvez vous créer 16 couleurs (mais elles seront perdue à la fermeture du programme.. pour être certain de pouvoir "recréer" à l'identique votre couleur [une prochaine fois] notez les chiffres qui sont respectivement à côté de "Rouge", "Vert" et "Bleu" [les "fameuses" couleurs "RVG" "RGB" ou "Hexa"... Voir cet autre article])

et tracez une ligner (horizontale) sur toute la longueur du haut de votre page (qui est le carré de 3 pixels de côté) et une autre sur le bas, retourner dans la palette pour choisir une autre couleur et à présent complétez la ligne du milieu.
Note : Le "rendu" est en général mieux si vous placé la couleur la plus foncé au "milieu", surtout dans le cas ou elles sont assez "proche" dnas leur ton.
Voici un exemple de résultat (ici vu en "8x")

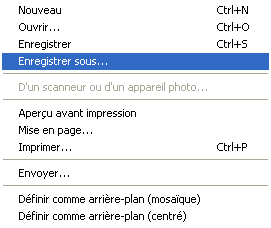
A présent il ne vous reste plus qu'à enregistrer votre "œuvre", pour ce faire, cliquez sur Fichier

choisissez "enregistrer sous"

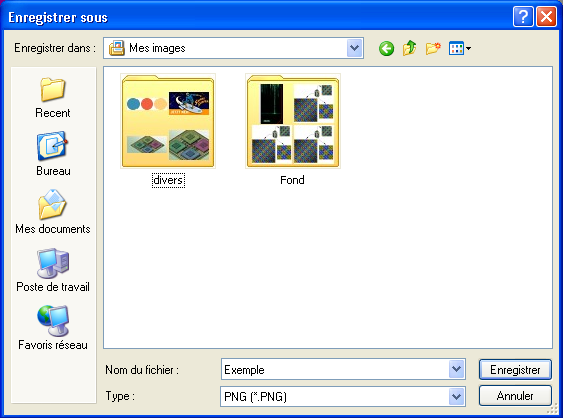
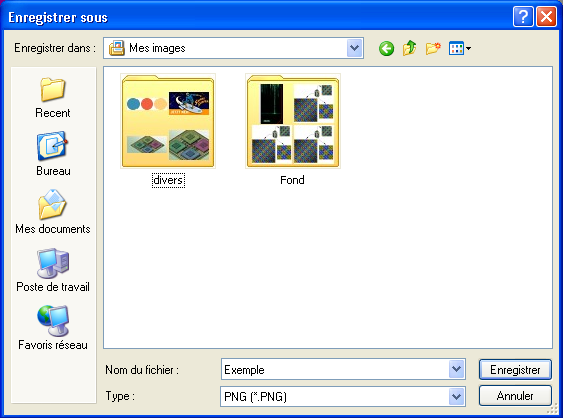
(naviguer dans votre explorateur jusqu'au fichier d'hébergement souhaité (par exemple "Mes documents" -> "Mes images", donnez un nom à votre création par exemple "exemple" (en regard de "Nom du fichier") et ensuite choisissez un "type" de fichier * .

* Attention !
Dans "Type" "Bitmap monochrome", "Bitmap16 couleurs" & "Bitmap 256 couleurs" sont très "destructeur" (les couleurs de votre dessin vont être fortement altérée et pixelisé...quoique dans certains cas cela peut-être interressant pour créer un "flou artistique" ou donnez d'autres idées [nous verons cela dans d'autres articles)
"Bitmap 24 bits" quand à lui crée des fichiers "lourd" (pas trop grave pour cette petite réalisation, mais dans le futur cela peu devenir un inconvénient (pour l'espace de stockage sur votre site et surtout pour le chargement d'images surtout si elle sont grandes et/ou nombreuses).
Le format "Gif" est aussi destructeur.
Le format "TIFF" est plutôt réservé/destiné à "retravailler" des photographies qui doivent être agrandies et ou imprimées.
Le format "JPG" oui Jpeg est aussi destructeur mais moins que les trois premier "Bitmap".
Le format "PNG" lui n'est pas "visiblement" destructeur (pour un affichage Internet) mais génère des fichiers plus lourd que le "JPG".
Donc, c'est un peu à vous de tester les différentes possibilités...
Maintenant pour vous donner une idée, voici ce que donne l'image de 3x3 pixels, une fois mise en "œuvre" par le "CSS"

Comme vous le voyez c'est assez surprenant pour qui ne connait pas et avouez que c'est plus facile (et "léger") de créer trois lignes de 3x3 pixels, plutôt que 768 x 1024 ;)
Ici un article avec d'autres exemples (libres d'utilisation) dans le choix des couleurs ou d'agencements dans les lignes.
Bonne découverte et bon amusement ^o^
Published by √'ğer
-
dans
Créer un fond d'écran