8 novembre 2006
3
08
/11
/novembre
/2006
00:00
Et encore un fond d'écran en droite ligne des '70s :

Retrouvez à présent les différentes mises en couleurs que je vous propose dans cette galerie
Published by √'ğer
-
dans
Fonds d'écrans
7 novembre 2006
2
07
/11
/novembre
/2006
00:00
Amis Terriens voici ce qui pourrait être votre avion :
Silent Aircraft Initiative (SAI)


Published by √'ğer
-
dans
Techno
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Published by √'ğer
-
dans
Galerie de Fonds
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Published by √'ğer
-
dans
Galerie de Fonds
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Published by √'ğer
-
dans
Fonds d'écrans
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Suite de Reprise d'un motif (Créer un brouillon) et de Reprise d'un motif (La reproduction)
A présent nous allons "assembler" notre "reproduction", la technique avait déjà été exliqué dans cet article Fonds d'écrans mosaïque 6 pixels, aussi je ne vais que vous montrer les étapes :
Je vous préviens de suite, une partie du travail qui va suivre n'est la qu'à titre d'explication et de démonstration ! ? !
Hu ? / Gni ! ? ...Certains vont dire
En fait, je vais vous montrer ce qui arrive avec certains modèles ou à la fin on remarque que ça "cloche", que "ça fonctionne pas bien" etc...
Donc ici je vais continuer dans la logique de l'assemblage et ensuite vous montrer (et expliquer) si cela arrive avec une de vos création comment résoudre le(s) ^rpblèmes(s) qui peuvent ce poser. Avec l'habitude vous réaliserez sans doute directement les modèles sans avoir à passer par ce stade, mais c'est par moment par "l'erreur" qu'on apprend ;o)
J'ouvre ma "reproduction" avec "Paint"

Dans ce cas-ci, mon dessin fait 35 x 35 pixels
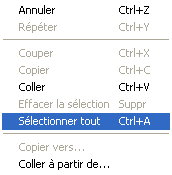
Je vais dans le menu "Edition" -> Sélection tout, puis fait un clic droit avec ma souris et je choisi "Copier".
Ensuite je vais donc comme expliqué dans cet article Prise en mains passer en 70 x 70 pixels
je copie l'image (clic droit de la souris -> coller) en bas à droite

De nouveau, la copie, mais avec un "retournement de l'image (rappel : cet article Fonds d'écrans mosaïque 6 pixels, et je choisi "Retourner horizontalement", je colle en haut à droite

Même "manoeuvre" et je colle dans la "dernière place libre" (en bas à gauche)

Si vous essayez ensuite d'assembler ce dessin vous allez trouver que les angles de l'octogone sont fort "pointus"..
Nous allons y remédier !
Cette fois-ci c'est un carré non pas de 35 x 35, ni de 70 x 70 que nous allons utiliser, mais un carré de 73 x 73 pixels.
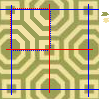
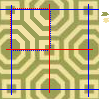
Dans les exemples qui suivent le "fond" apparait bleu, vous n'étes pas obliger de le faire (c'est uniquement pour que cela soit plus visible ici)
Nous allons donc assembler notre carré, mais au lieu de coller les morceau "bord à bord" ("l'un contre l'autre"), c'est les bords du carré de 73 x 73 pixels qui va nous servir de "creuset"
Ici j'ai utiliser un autre assemblage, c'est à dire que j'ai commencé par le bord "haut - droit" (alors que dans l'exemple d'avant c'était "Haut gauche".... C'est juste une question de goût pour le carré de base, mais sachez qu'à la fin le résulta est identique (vert choux, choux vert [version belge] ou Blanc bonnet, bonnet blanc [version française] ^o^)
Voici ce que cela donne :

à présent hous completons le "vide" pour "refaire le dessin... avec une couleur

Puis la seconde

Maintenant, le dessin vous semble correct....
Mais non ! si vous essayez à nouveau de l'assembler, vous contatez que certaines parties sont ... comme si vous n'avez rien changé !
Et pour cause, nous avons ajouté au milieu, mais pas au bord d'assemblage......
Cependant, cette fois nous pouvons conserver notre présédant travail, en effet, il ne nous reste plus qu'à rajouter encore une fois 3 pixels sur deux des bords (N.B. : Pas sur des bords opposé [ donc haut/bas et gauche/droite = Faux])
Pourquoi que sur deux bords ?
Lors de l'assemblage, c'est comme si nous rajoutions 6 pixels....
Remarque : Si au court d'un de vos assemblage vous ajoutez deux pixels ou un de ses multiple, alors il est possible d'ajouter sur les quatre bords... mais la moitier !
Je m'explique : Vous ajoutez 2 pixels au milieu, alors sur les quatre bord vous n'ajouter qu'1 pixel par bords extérieur....
Ici avec mon exemple de 3 pixels, il est impossible d'ajouter 1,5 pixels sur les quatre bords ; 1 pixels étant la plus petites valeurs acceptée ;o)
Donc vous créez un carré de 76 x 76 pixels et vous collez le carré de 73 x 73 pixels réalisé avant (l'emplacement n'a pas d'importance, tant que votre "collage" à deux de ses bords collé au carré de 76 x 76 pixels... ici je le colle en bas à droite)

L'effet avec le colage produisant quelque chose qui me plais, j'en profite pour "créer" deux modèles à la place d'un...
En voici un, ou j'ai completé les espace qu'avec une seule couleur.

Sinon, comme vu plus haut, je continue à completer les dessins avec une couleur

Puis avec l'autre.

Le dessin ne vous semble pas symétrique.... c'est pourtant ce qu'il faut !
Voici un assemblage (3 fois sur deux fois) qui le prouve ;
Avec un des dessin :






Avec le second :






A présent vous pouvez personaliser ou adapter les couleurs de votre réalisation pour votre blog, votre site et en plus le dessin fonctionne aussi sous windows (ce qui veux dire que vous pouvez utiliser vos réalisation comme image de fond pour votre bureau ;o) )
Visitez la "galerie" ou je me suis amusé à créer des modèles de toutes les couleurs (et en en mélangeant plus de deux [couleurs] dans de nombreux cas).... le dessin d'origine étant des années '70, je me suis grandement (fortement) inspiré des couleurs en vogue à cette même époque (à savoir les verts et orange assez vifs, ainsi que des bruns, etc ;o) )... maintenant si vous utilisez ce modèle, libre à vous de faire jouer votre imagination (ou d'adapter à vos besoins).
Published by √'ğer
-
dans
Prise de contact
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Suite de l'article : Reprise d'un motif (Présentation)
A présent que nous avons un "brouillon", nous allons reproduire au net l'image (en faire une copie)
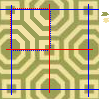
Nous en étions donc à ce stade :

Comme dans l'article précédent, nous allons encore une fois sélectionner notre travail et le couper :
Rappel des oprérations ;
Avec l'outil "Sélection" vous entourez votre sélection précédente
Vous faite un "clic" droit sur la souris et "couper"
Ensuite : Fichier -> Nouveau (Le programme vous demande si vous désirez "enregistrer les modifications" -> Répondez "Non" [ce qui vous permet de garder votre fichier d'origine intact])
Dans la nouvelle fenêtre "clic" droit -> Coller

Sur la partie droite de votre image tracez un carré qui à les mêmes mesures que votre "brouillon" (aidez vous du marquage fait au dédut pour vous aider à compter les pixels [vous pouvez aussi "coller" une seconde fois le "brouillon" et effacer son contenu])
Ensuite en vous aidant du "quadrillage imaginaire" (les marques des pixels) commencez à redessiner l'image... (Utilisez l'outil "prélèvement d'une couleur" de votre "brouillon" pour travailler dans les même couleurs et donc avoir une meilleure idée de la copie)
Tracez un des bord... comme le dessin est "symétrique" dans la diagonale vous pouvez en même temps descendre sur un des bord

Comme vous le voyez dans mon exemple ci-dessus, je ne suis plus sur les mêmes "mesures" que l'original.... En effet dès le départ j'ai remarqué que les lignes avait (devaient avoir) la même épaisseur en pixel, j'ai donc compté sur ma copie sans tenir compte des valeurs du "brouillon"
Dès lors je remet le carré de ma copie "à mesure"

Par facilité, je trace aussi les marques de pixels sur les deux autres bords

Je continue le remplissage, sachant que ce qui est en haut à gauche est strictement la même chose que ce qui est en bas à droite, je reprend donc mes valeurs précédentes

Je continue en tracant vers le centre du dessin

A l'aide de l'outil "Ligne" je réuni les deux angles par une diagonale

J'épaissi le trais de la diagonale

Je continue avec l'autre couleur

Je remarque que le trait d'une des couleurs est trop épais, je sélectionne l'outil "Gomme" et efface la ou je juge que le trait est trop épais

Je termine le remplissage.

Ma copie est terminé, encore une fois j'utilise l'outil "sélection", je coupe, colle en ajustant correctement les bords supérieur et gauche au bord de la fenêtre, et ensuite je met à mesure le côté droit et le bas....
Je sauvegarde (utilisez un nom différent du dessin de base, sinon vous allez "l'écraser" et donc le perdre.
Juste par curiosité, j'ouvre le dessin d'origine et je colle dessus ma copie
(ici juste un morceau du dessin d'origine avec la copie)

Vous ne voyez pas bien ?
Voici ou il se trouve (ici une des deux couleur en "fausse couleur" pour vous aidez)
Le dessin ne correspond pas à 100%, mais c'est normal (le flou [bavures] à été rectifié, ainsi que l'épaisseur des traits)... le but ici était de recréer un dessin s'opprochant le plus de l'original.

La suite : Reprise d'un motif (Adaptations et astuces)
Published by √'ğer
-
dans
Créer un fond d'écran
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Voici l'image de de départ ;
(Comme expliqué dans Reprise d'un motif (Présentation) c'est un véritable papier paint des '70)

En premier on choisi une partie de l'image, comme c'est un dessin "géométrique" qui se répète on s'arrange pour sélectionner une "unitée complète"

Avec l'outil "Sélection" vous entourez votre sélection précédente
Vous faite un "clic" droit sur la souris et "couper"
Ensuite : Fichier -> Nouveau (Le programme vous demande si vous désirez "enregistrer les modifications" -> Répondez "Non" [ce qui vous permet de garder votre fichier d'origine intact])
Dans la nouvelle fenêtre "clic" droit -> Coller

Si vous observez l'image, vous remarquerez que le motif est en fait un assemblage de 4 partie d'un motif "primaire" (un peu comme un quartier d'un quart de tarte [ou de camenbert])... c'est la technique vue dans Fonds d'écrans mosaïque 6 pixels
Vous tracez les quartiers, car dès lors il est inutile de retravailler toute l'image (donc je travaille avec le carré supérieur gauche)

Ensuite sur les bords extérieur d'un de mes quartier je "marque" un pixel sur deux (ce qui me permet de faire un quadriallage "imaginaire", ces marques me serviront plus tard [elles peuvent d'ailleurs être tracées plus tard, mais bon faut bien le faire à un moment et donner une "ligne de conduite ;o) ])

Comme sur l'exemple ci-dessus le "marquage des pixels" n'est pas très visible, voici un "zoom" sur le carré supérieur gauche (celui que j'utilise)
Les petits carré rouge et bleu sont mon "marquage"
Remarquez au passage les flous et bavures (chevauchement) des couleurs, ainsi que la pixelisation de l'image d'origine

Je "tire" sur un des bord de l'image et j'utilise l'outil "prélèvement d'une couleur" (ça resemble à une "pipette" compte gouttes [comme pour les gouttes nazale]) et je "marque sur le bord une couleurs, je refait ça pour la deuxième couleur (pour ceux qui sont déjà habitué au programme vous pouvez aussi noter les valeurs RVB) ...je préfère avoir mes "prélèvements" un peu comme sur une palette de peintre...)

Maintenant, l'image étant un peu floue (la couleur "bave") au niveau des frontières entre couleurs, je vais les départager. Pour ce faire je choisi une couleur autre que celles déjà présente pour mieux "démarquer" et je retrace les traits en suivant la "frontière"...
je commence par les lignes droite avec l'outil "pinceau" pour les petites lignes, avec l'outils "Ligne" si elles sont plus grandes

Ensuite pour les diagonales j'utilise uniquement l'outil "Ligne"
Je me met à l'extrémité d'une droite tracé et je réuni vers l'extrémité de la droite "correspondante"

Maintenant que la frontière est bien délimitée, je colorie "en fausse couleur" une des deux teinte

Je choisi une autre couleur et colorie à son tour l'autre partie

Je remet les couleurs d'origine. Pour ce faire je prend l'outil "Prélèvement d'une couleur", je le dirige vers un des "prélèvement" fait tantôt, je prend l'outil "Remplissage" et je remet à la couleur d'origine

La même action avec la deuxième couleur

Voila vous avez l'image comme à l'origine, mais sans les "bavures"
La suite : Reprise d'un motif (La reproduction)
Published by √'ğer
-
dans
Créer un fond d'écran
1 novembre 2006
3
01
/11
/novembre
/2006
00:00
Cette fois-ci je vais reprendre un motif que je n'ai pas créer...
En fait le motif d'origine est un "véritable" "papier peint" (pour les murs d'une maison donc) des années 1970 !
Je vais diviser l'article en quatre parties.
La première partie va être consacrée à créer un "brouillon" à partir de l'image d'origine.
En effet peut-être que votre document d'origine (une vraie photo, une image internet, un "scan",...) n'est pas net (pixelisation, bords entre les couleurs flous,...) ou "l'angle" de l'image pas directement exploitable (appareil photo pas droit par raport à l'image, contre plongée,...)
Je vais "encore" utiliser le programme "Paint" (c'est celui que je maîtrise le mieux ^o^ ), mais comme j'ai déjà pu vous le faire découvrir (Prise en mains, Fonds d'écrans Mosaïque 3 pixels, Fonds d'écrans mosaïque 6 pixels) de ce fait je vais uniquement décrire les actions (sans présenter les outils et leurs emplacements). Vous pouvez bien sur réaliser la même chose avec d'autres programmes (et les utiliser si vous les avez mieux "en mains")
La deuxième article lui vous fera découvrir un "pas à pas" pour reproduire l'image "au net"
La troisième elle parlera de quelques petites adaptations pour répondre à vos critères (ou envie) et à la présentation des différents modèles créer.
----------------------
Première partie :
Reprise d'un motif (Créer un brouillon)
Deuxième partie :
Reprise d'un motif (La reproduction)
Troisième partie :
Reprise d'un motif (Adaptations et astuces)
La galerie :
http://www.vinea.over-blog.com/album-276650.html
Published by √'ğer
-
dans
Créer un fond d'écran
7 octobre 2006
6
07
/10
/octobre
/2006
05:45
Nous avons vu comment utiliser la fonction de base de "Paint" dans cet article : Prise en mains et comment créer des fonds d'écrans à partir d'un dessin de 3 pixels grâce à cet article : Fonds d'écrans Mosaïque 3 pixels
A présent je vais vous montrer comment créer des petits dessins (toujours en "mode mosaïque"), qui sont en fait un "arrangement" de vos premières réalisations :
A cet effet nous allons reprendre un modèle 3x3 pixels déjà créé ;
Cliquez dans votre dossier ou sont vos premiers essais, clic doit ouvrir avec "Paint"

Comme expliqué dans "Prise en mains" vous faites "Loupe" et puis "8x".
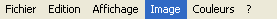
Ensuite vous allez dans les "onglet" et vous sélectionnez "Edition"

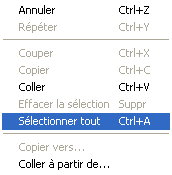
Dans édition choisissez "Sélectionner tout"

Vous revenez directement (une deuxième fois dans le menu "Edition" et cette fois vous sélectionner "Copier"
Ensuite vous allez dans l'onglet "Image" et vous chosissez "Attibuts..." (Nous y somme déjà allez dans "Prise en mains") et dans la valeurs pixels vous doublé celle de votre modèle (Donc nous passons de 3x3 à 6x6).
Vous allez retrouver votre image, mais entourée sur trois côtés d'un bord blanc (pas visible ici):

Maintenant vous retournez dans "Edition" et c'est : "Coller" qu'il faut choisir.
(Votre image va être entourée de "pointillé".)
Vous placer votre curseur dessus et il va se changer en curseur "multidirectionnels" (pour autant que vous n'avez pas personnalisez votre pointeur dans Windows ;o) ), appuyez sur le "clic gauche et en maintenant la pression sur le curseur faite bouger votre souris, votre dessin de base se dédouble en suivant votre curseur.
Vous le placez le dessin juste dans le coin opposé (en bas à doite)

Vous retourner encore sous "Edition", puis coller et cette fois, vous placez le carré à droite en haut.

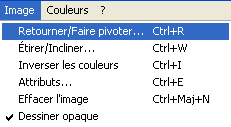
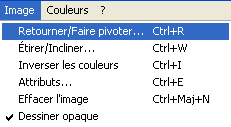
Vous retournez dans les onglets et vous choisisez "Image"

et ensuite , "Retourner/Fare pivoter..."

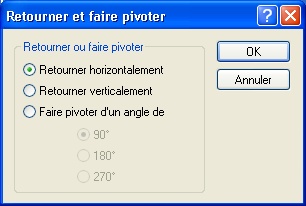
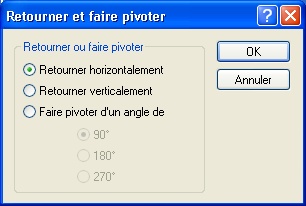
Une fenêtre s'ouvre et vous "validez" "Retourner horizontalement" et vous cliquez sur "OK"

Vous obtenez ceci :

Vous répétez toute l'opération, encore une fois ("Edition" - "Coller" / "Image" - "Retourner/Faire pivoter..." -"Retourner horizontalement" "OK") mais cette fois mettre l'image en bas à gauche.
Note : Vous pouvez commencer par coller et retourner l'image avant de la placer au bon endroit (donc inutile de recommencer tout si vous avez oublié l'ordre")
Voila, vous êtes en possession d'un nouveau modèle de background

Vous "l'enregistrer sous..." (Rappel: Attention au choix, pour pas écraser votre modele de 3 pixels)
Note : Bien sur vous pouvez dessiner directement le modèle... le but ici est d'aussi découvrir les fonctions de "Paint" pour des dessins futur qui seront plus compliqué ;o)
Voici des exemples de "rendu" :
(Ici le même choxs de couleurs, mais une fois le "fond" clair et le "dessin" en foncé, et dans le deuxième cas, le "fond" en foncé et le "dessin" en clair


Et ici les deux mêmes exemples avec juste une inversion de couleur (vue aussi dans l'article Fonds d'écrans Mosaïque 3 pixels)


En espérant que cela vous donnera pleins d'idées ^o^
Published by √'ğer
-
dans
Créer un fond d'écran